
目次
ランディングページも効率的に作れるハイブリッド型サイト構造の展開手法
前回、ハイブリット型のサイト構造設計で3倍売れるホームページを作る!の記事で、「ハイブリット型サイト構造」についてご説明しました。
ハイブリッド型サイト構造とは、「基本的な情報を載せたサイト」と「販売を意識したサイト(ページ)」を組み合わせたサイト構造でホームページを作るアプローチです。
今回は、このハイブリッド型サイト構造で作る際の手順・展開方法および、メリットについて説明していきます。
見出しで、ランディングページも効率的に作れると述べましたが、ハイブリッド型で構築していくと、ランディングページを柔軟に作れるようになるので、ランディングページの効率的な作成アプローチに興味が有る方も是非参考にして下さい。
では、まずは構築の手順について説明します。
手順を簡単にお伝えすると
- ステップ1 基本サイトを作る
- ステップ2 キャンペーンサイトを作る
という単純なものです。
では、もう少し細かく見てみましょう。
STEP1 基本サイトを作る
ハイブリッド型でホームページを作る際の最初の手順は、基本サイトを作ることです。
どうしても、最初から売れるホームページを作りたいところですが、最初から、「売れるホームページを作ろう」と思っても、なかなか作ることができない人も多いようです。
理由としては、
- キャッチコピーが浮かばない
- どのようなサイト構成にすればよいかわからない
- 商品が複数ある・ベネフィットの切り口が複数あるため、1つに絞るのが難しい
- どのターゲット層に重点をおいたホームページにすればよいかわからない
など、実際に手を動かす異常に、コンセプトや戦略的な目に見えない部分で考えることが多く、なかなか先に進めないということが考えられます。
また、クライアントから製作を依頼されてホームページ製作を行なっている方であれば、クライアントの商品・サービスの強みや差別化ポイントなど、最初からセールスを意識した情報を引き出そうとしてもクライアントからなかなか情報を引き出せないこともあるかと思います。
クライアント側がマーケティング的な意識をもっていないと、なかなか良い情報を引き出せないこともあります。
「強みって言われてもなぁ・・・」
「USPとか独自のウリっていわれてもそこまで考えてないよ。」
なんて言われてしまうこともあるのではないでしょうか?
そんなこんなで、クライアントからなかなか良い原稿をもらえず、製作が一時中断してしまうこともあります。
クライアントの代わりに自分でセールス面を考えるにしても、製作初期ではクライアントの情報が少ないので、よい切り口がなかなか浮かびません
だからこそ、最初は基本的な情報を集めて、それをもとに基本サイトを作ってしまうほうが効率的です。
STEP1-1会社または商品やサービスの基本情報を収集しまとめる
では、実際に基本サイトを作る際の具体的な作業について説明していきます。
基本サイトを作る際には、会社または、商品・サービスの基本情報を集めることから始めます。
会社の情報や、個人のプロフィール、商品の種類や各商品の詳細、実績、顧客の声といった情報をとにかく集めます。
クライアントのウェブプロモーションを請け負ったときには、ヒアリングシートを用意しておき、シートに情報をまとめます。
ヒアリングシートは、Googleドキュメントでクライアントと共有し、共同編集できるようにしておきます。
ファイルのメール送信だと、クライアントが記入を完成するまで、こちらは把握できませんが、oogleドキュメントで共有しておけば、少しでも記入してもらった段階でどんどんサイト上に載せることが出来き、スピーディなサイト製作につながります。
ヒアリングシートは、記入しやすくなるようにできる限り工夫する必要があります。
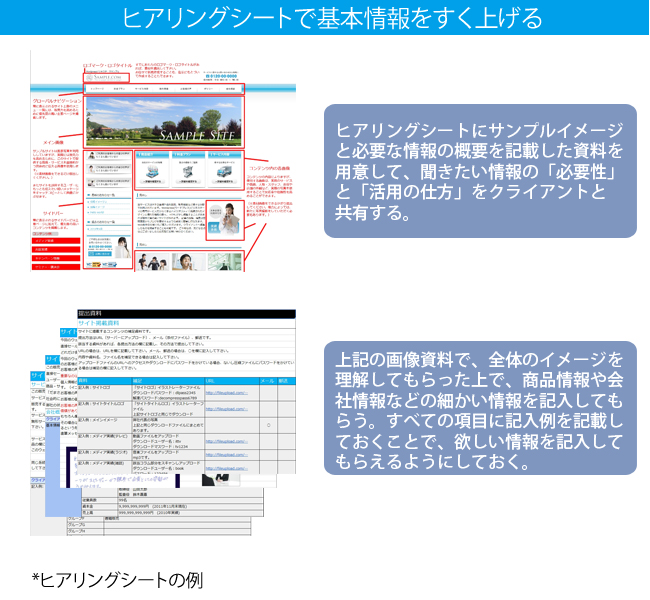
私の場合は、サイトのサンプル画像でクライアントに全体像をイメージしてもらった上で、詳細情報を聞いていくスタイルのヒアリングシートを使っています。

図:ヒアリングシートでクライアントの情報をまとめる。
詳細情報は、出来る限り多くのことを聞き出します。
例えば、商品の詳細としては、以下の項目を分かる範囲でクライアントに記載してもらいます。
- 概要
- 仕様
- 特徴
- 料金
- 他社との違い
- (独自のウリ)
- 他社と違う理由・なぜその独自のウリが生み出せるのか
- メリット(ユーザーにとって良い点)
- デメリット(ユーザーにとって悪い点)
- 対象ユーザー
- 対象エリア
- リスクリバーサル
- (保証制度)
- 提供方法
- 提供過程
- 使用方法・利用方法
- 歴史
- 開発理念
- 開発秘話
- 実績
- 受賞・表彰
- 販売代理店
シートを渡しただけでは、十分な情報を引き出せないことが多いので、クライアントがうまく記入が出来なかったところを中心に、実際にインタビューを行いヒアリングシートを充実させます。
STEP1-2ホームページの簡易設計
ヒアリングシートを記入してもらうのと平行して、ホームページの基本的な構成をまとめておきます。
基本サイトは、販売を意識したサイトではないので、よくある一般的なサイト構成で整理しておきます。
例えば、グローバルメニューは
トップ|商品情報|料金一覧|プロフィール|お問い合わせ|ご注文
など、一般的な情報を想定しておきます。
場合によっては、「他社商品との違い」とか「失敗しない◯◯7つのポイント」などを用意することもあるかも知れません。
まぁ、そのあたりは状況にあわせて調整すればよいでしょう。
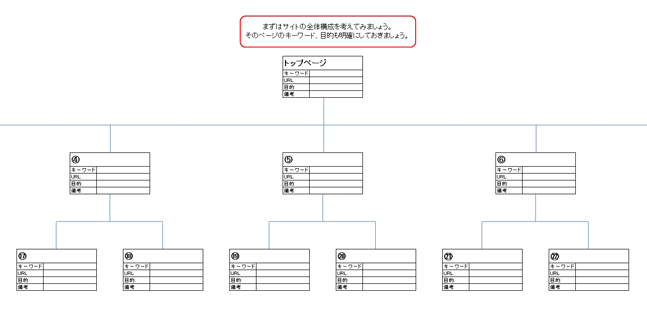
あとは、基本サイトのカテゴリ分けと各カテゴリ下の個別ページの設計をエクセルなどで簡単にまとめます。

図:サイト構造
STEP1-3ホームページの器づくり
基本サイトのおおまかな全体構成ができたら、実際に作成していきます。
できれば、すぐに変更が可能なWordPressなどのCMSで作ることをお勧めします。
設計し尽くして作ったわけではないので、作りながら変更が生じてくるかと思いますので、変更が容易にできるようにしておくことがポイントです。
ヒアリングシートに情報がまだあまり集まってないようであれば、先にホームページの器を作っておきます。
WordPressであれば、テスト環境などにWordPressをインストールしておき、レイアウトなどのデザインや大枠のデザインを作っておきます。
(できれば、早めにカラーやレイアウト(2カラム、3カラムなど)などのクライアントからの承諾をとっておくといいです。)
これで、基本サイトの器が出来上がった状態になりました。
STEP1-4基本サイトのコンテンツを追加していく
あとは、ヒアリングを進めながら、コンテンツを増やしておきます。
基本サイトでは、あまりキャッチコピーなどにこだわらず、とにかく情報を整理することを重視してコンテンツを増やしていきます。
慣れれば、整理しながらもキャッチコピーや説明文をより興味を引くものに仕上げることができますが、最初のうちはとにかく情報をわかりやすくまとめる事を重視します。
とにかく、ヒアリングして引き出した情報は基本サイトに全て載せるつもりでコンテンツを作っていきましょう。
SEOを理解している場合は、SEOを意識しながらタイトルの設定やコンテンツの切り分け(1キーワード、1ページの原則)を行なっておけばさらに効果的です。
このようにして、基本的な情報をまとめた基本サイトを完成させます。
情報の分かりやすさや、見つけやすさを意識して改善して行きましょう。
とはいえ、基本サイトは、情報を網羅するためのホームページであり、ターゲット毎にコンバージョンを意識して作っていません。
次は、コンバージョンの意識したキャンペーンサイトについて説明していきます。
STEP2 キャンペーンサイトを作る
基本サイトが完成したら、キャンペーンサイトの作成に取り掛かります。
キャンペーンサイトは、販売を意識したサイトですので、ターゲッティングや競合との違いといったマーケティング要素をしっかりと検討します。
今まで学んだマーケティングの知識をフル動員しましょう。
たとえば、簡単に売れるセールスページの作り方!絶対に記載すべき8つのポイントの記事で、販売ページに記載するおおまかな要素を記載していますので、参考にして下さい。
基本サイトを作る過程で、独自のウリ、USPなどを考えておくことをお勧めします。
商品の詳細や特性を知る過程で、強みや顧客に強調できるポイントも自然と把握できるかと思います。
ライバルサイトを調べておくことも忘れずに、また商品に磨きをかける必要性があれば、オファーを見直します。
参考記事:私が実際に行う見込み客と良い関係を作り収益化する手法
STEP2-1キーワードの見直し
キャンペーンサイトとして作っていく過程で、一番最初に手をつけておくことは、キーワードツールなどからある程度需要が見込めるキーワードをリストアップしておくことです。
基本サイトを作る上でも、キーワード調査は行なっているかと思います。
ただ、基本サイトのコンテンツでは十分対応できていないキーワード、キーフレーズはまだ残っているでしょう。
例えば、会員制サイトの製作サービスのサイトを作っているとしましょう。
基本サイトで、「会員制サイト」というキーワードに対応するページを既に作っているとします。
しかし、会員制サイトについてのユーザーが抱える問題や懸念点にフォーカスしたキーワードの設計はしていません。
あくまでも、自社の商品やサービスをもとにホームページを作っているので、ユーザー視点でのキーワードのピックアップは不十分になっている可能性が多いでしょう。
(SEOに熟練している方であれば、基本サイト設計の時点もユーザー視点でキーワードをリストアップできるのですが、慣れていない人には難しいと言えます。)
例えば、ターゲットユーザーは
- コミュニィサイトを作りたいのか
- とにかく会員を集めて広告収入で運営するサイトを作りたいのか
- 既存の顧客をWEB上で管理したいのか
- ネットで集客して顧客を囲い込み、会員制サービスで継続的に収益を図りたいのか?
- 会員制サイトを利用して起業したいのか
等、「ニーズ」や「ウォンツ」によってターゲットユーザーを細分化出来ます。
また、ニーズやウォンツだけでなく、地理的や年齢、性別、ライフスタイルなど、商品の特性に適した基準で細分化を行います。
細分化したユーザー毎に、彼らが検索するようなキーワードを調査します。
例えば、「ネットで集客して顧客の囲い込みをしたうえで、継続的に収益を図りたい」と考えているユーザーであれば、ぱっと思いつくだけでも、
- 継続課金
- 継続課金 クレジット決済
- 継続課金 PAYPAL
- 携帯 クレジットカード
- 継続課金 決済システム
- 継続課金 ショッピングカート
- 顧客囲い込み
- 顧客囲い込み 戦略
- 顧客囲い込み システム
- 顧客獲得 方法
などが出てきます。
質問掲示板やライバルサイト、その他の方法でさらにキーワードを集める努力を行います。
STEP2-2ターゲットに特化したメッセージやコンテンツの作成
ターゲットユーザーを細分化したら、ターゲットユーザーに特化したサイト(ページ)を作ります。
例えば、「ネットで集客して顧客の囲い込みをしたうえで、継続的に収益を図りたい」と考えているユーザーであれば、
- 顧客獲得や囲い込み、継続的な収益化が上手くいかないがゆえに生じる問題
- 問題が解決することで、得ることが出来るメリット
- 問題の解決策(継続課金の仕組み、顧客囲い込みの仕組みなど)
- 自社の独自性、競争優位性(ライバルに比べてこんなメリットがある、ライバルには出来ないこんなことができる。実績がある。など)
- 不安の解消(デモサイト、無料お試し期間、顧客の声など)
- 購入ボタン・問い合わせボタンなど
という一連のコンテンツを用意します。
- なぜ、この商品が必要なのか?
- どういった特長をもっているのか
- どのように効果的なのか
- どのような利用方法があるのか?
といったこともユーザーに応じて含めると効果的です。
1ページで済むのであれば、キャンペーンページとして1ページでまとめてしまい、コンテンツが多くなるようであれば、複数のページを用意し、キャンペーンサイトとしてまとめます。
最初から、詳細な情報を載せすぎてユーザーを混乱させたくない場合は、キャンペーンページには、簡潔な内容に留めておきます。
そのうえで、詳細情報については、基本サイトへリンクを送ることが出来ます。
例えば、料金プランもっと詳しく知りたいというユーザーには、基本サイトの該当ページにリンクを送ります。
このあたりは状況に応じて調整します。
重要なのは、キャンペーンページには、細分化したターゲットユーザーにマッチしたコンテンツを用意するということです。
興味をもたせると同時に、迷わせないことがコンバージョンをあげるポイントです。
STEP2-3複数のキャンペーンサイト(ページ)を展開していく
キャンペーンサイト(ページ)は、一つ作ったら終わりではありません。
できる限り多く作ることが理想です。
(費用対効果を無視すれば、キーワード毎に別個の内容のページを作ります。)
基本サイトがあるので、「詳細はこちら」を利用すれば、それほど労力をかけずにキャンペーンページを作ることが出来ます。
基本サイトにあるコンテンツを加工するだけで新規のキャンペーンページを作ることも可能です。
0からキャンペーンページを作るのは大変かもしれませんが、土台となる基本サイトのコンテンツを、加工修正するだけで、新規ページを作れるというのが、「ハイブリッド型サイト構造」のメリットです。
難しく考えない
上記の手順は、あくまでも目安であって、「このやり方でなければいけない」というものではありません。
会社や商品・サービスの特性に応じて、色々と工夫して、自分なりのやり方を見つけていけばよいかと思います。
こんなやり方はどう?とかご意見や感想など有りましたら、お気軽にどうぞ!
次回は、ハイブリット型サイト構造のメリットなどをまとめます。
