目次
アクセス解析するだけで満足していませんか?

無料で高機能なアクセス解析ツールとして多くの方が利用している「Google Analytics」ですが、ほとんどの方は、毎日のアクセス状況ぐらいしか見ていないようです。
Eコマース機能を活用してホームページ改善、テストマーケティングに使う
アクセス解析をさらに有効に活用するためには、
「ホームページがあなたのビジネスに収益をもたらしているのか?」
を把握する必要があります。
「うちは、ショッピングカートを使ってないよ」という方もいらっしゃるかもしれませんが、非ECサイトでも収益把握を行う事は重要です。
ビジネスに収益をもたらしているかを把握する方法として
- コンバージョン設定
- eコマース機能
の二つがありますが、今回は、eコマース機能の設定方法について説明します。
Google Analyticsのeコマース機能とは
eコマースとは、ECサイトの収益状況をGoogle Analyticsのアクセス解析情報に加えて、「アクセス情報と収益状況を統合して分析できる機能」です。
例えば、
- どのキーワードが収益に貢献しているのか?
- 1アクセスあたりの収益獲得額
- 参照元毎の収益情報(収益に貢献しているアクセス流入源)
など多くの役に立つ情報を提供してくれます。
ECサイト以外でも活用できる
問い合せ、資料請求
ビジネスによっては、ホームページからの問い合わせが重要であるケースが多くあります。
メールや電話での問い合わせが成約につながるケースは非常にあるので、計測しておきたいところです。
問い合わせ1件の価格を設定する。
問い合わせは、実際にはまだ販売しているわけではありませんので、正確な価格を設定することは出来ません。
そこで、目安の価格を設定します。
例えば、5万円の商品を販売していたとします。
平均して、問い合わせ5件中、だいたい1件は成約するとします。
この場合、問い合わせ1件当たりの金額は、1万円とします。
資料請求に関しても、同様に目安の価格を設定します。
無料レポート
基本的には、問い合わせと同じです。
ただ、無料レポートの場合、無料レポートを提供して、取得したメールアドレス宛に、メルマガ、ニュースレターを配信するのが一般的です。
ですから、問い合わせよりも成約につながる可能性が低くなります。
目安の価格を設定しにくいですね。
そこで、メルマガ読者一人当たりの売上額を算出して、その金額を設定します。
計算の仕方は、色々とあるでしょうが大まかには以下になります。
売上金額/メルマガ読者数=読者一人当たりの売上額
細かい数値の設定の仕方は、皆さんそれぞれによって異なります。
例えば、売上金額は、メルマガ経由での売上を対象とするので、メルマガで告知していない商品は売上金額から除外する。
売上金額を算出する対象期間を全期間にするか、特定期間(1年間)に限定するか?
などが考えられます。
Eコマース機能の設定方法
Eコマース機能を有効にするには、大きく二つのステップを踏みます。
1:Google Analyticsで「eコマース機能を有効」にする。
2:eコマース用のトラッキングコードを設定する。
1:Google Analyticsで「eコマース機能を有効」にする。
Google Analyticsの管理画面にアクセスします。
左上の 「Analytics設定」を選択します。

eコマース機能を有効にしたいサイト(プロファイル)の右側の「編集」をクリック。
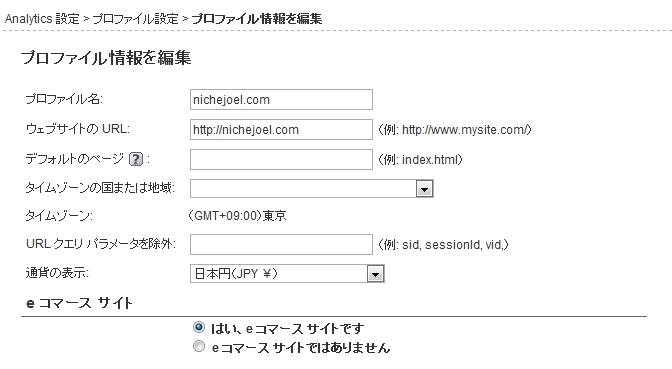
右上の「編集」をクリック。

「eコマースサイト」で「はい、eコマースサイトです」にラジオボタンをチェックして保存。

これで、eコマース機能が有効になりました。
2:eコマース用のトラッキングコードを設定する。
通常は、eコマース機能のトラッキングコードは、ショッピングカートの「購入完了画面」に貼り付けます。
ショッピングカート内で処理された「注文ID 」、「合計金額」などの注文データを取得して、Google Analyticsのデータに飛ばすというのが基本的な流れです。
ただし、今回は自分のブログやWEBサイト内で行われる「問い合わせ」や「無料レポート請求」に対してeコマース機能を導入して収益把握を行います。
トラッキングコードの設定の仕方は
1:トラッキングコードを取得する
2:トラッキングコードの数値を記載する
3:完了ページにトラッキングコードを貼り付ける
という流れです。
プログラミングが出来る方は、自由度が高い設定が可能になると思います。
私は、プログラミングが出来ない人間なので、「こうすると良いよ!」というのがあれば、コメント頂ければ嬉しいです。
1:トラッキングコードを取得する
Googleのサイトにもeコマース用のトラッキングコードのサンプルがあります。
こちらにも記載しておきます。
貼り付けるソースは以下です。完了ページの</head>の前に貼り付けます。
[sourcecode language=”plain”]<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-あなたのID-×’]);
_gaq.push([‘_trackPageview’]);
_gaq.push([‘_addTrans’,
”, // 注文ID -必須
”, // アフィリエイトまたは、ショップ名
”, // 合計金額 -必須
”, // 税金
”, // 配送料
”, // 市町村
”, // 都道府県
” // 国
]);
// add item might be called for every item in the shopping cart
// where your ecommerce engine loops through each item in the cart and
// prints out _addItem for each
_gaq.push([‘_addItem’,
”, //注文ID -必須
”, // 商品SKU/code -必須
”, // 商品名
”, // カテゴリ
”, // 価格 -必須
” // 数量 -必須
]);
_gaq.push([‘_trackTrans’]); //submits transaction to the Analytics servers
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘https://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
[/sourcecode]
(SKUとは、商品の最小管理単位です。)
例えば、商品Aの中には、赤、青、黄色の三色があれば、productA-red、productA-blue、productA-yellow、またはproductA-001、productA-002、productA-003、といった感じで管理するでしょう。
SKUのコードのつけ方は会社によって異なると思いますので、任意で設定してください。
2:トラッキングコードの数値を記載する
上記のサンプルには、数値が何も入っていません。
そこで、以下のようにご自身にあった設定を行います。
[sourcecode language=”plain”]
‘0001’, // 注文ID -必須
”, // アフィリエイトまたは、ショップ名
‘10000’, // 合計金額 -必須
”, // 税金
”, // 配送料
”, // 市町村
”, // 都道府県
” // 国
_gaq.push([‘_addItem’,
‘0001’, //注文ID -必須
‘toiawase-01’, // 商品SKU/code -必須
‘toiawase’, // 商品名
”, // カテゴリ
‘10000’, // 価格 -必須
‘1’ // 数量 -必須
]);
[/sourcecode]
といった感じでご自身に合わせて記載します。
プログラミングができる方は、注文IDや商品SKU、商品名、価格などのを変数として設定しておき、フォーム送信でデータを飛ばすという方法を行うことも出来ます。
3:完了ページにトラッキングコードを貼り付ける
トラッキングコードの編集が完了したら、完了ページの</head>の直前にコードを貼り付けてください。
ユーザーが問い合わせフォームを送信して、完了ページにアクセスした時点でeコマース機能が働き、設定したデータをGoogle Analyticsに飛ばします。
では、次はWordpressのContact Form 7を使っている方向けのカスタマイズ方法をお伝えします。
WordPressプラグイン「Contact Form 7」でのEコマース機能の設定方法について
WordPressでブログを創っている方が問い合わせフォームを作る場合、プラグインを導入している方が多いようです。
その中でも有名なのが「Contact Form 7」。
このプラグインは高機能でかつ簡単に問い合わせフォームを作ることが出来ます。
では、Contact Form 7を使ったeコマース機能の設定方法について説明します。
大まかな流れは
1:Contact Form 7のプラグインを導入する
2:デザインテーマをカスタマイズする
3:登録完了ページをつくる
4:Contact Form 7のプラグインをカスタマイズする
という流れです。
1:Wordpressでの問合せフォームプラグイン「Contact Form 7」を導入する。

プラグイン検索で「Contact Form 7」を検索してインストールします。
(ちなみに、問い合わせユーザーをWordpress上で管理する事のできる「Contact Form 7 to Database Extension」も合わせてインストールしておくことをおすすめします。)
メニューから以下の「お問い合わせ」をクリックするとお問い合わせフォームを作成できます。

Contact Form 7での問い合わせフォームの作成方法については、以下を参考にしてください。
WordPressにお問い合わせフォームを設置するプラグイン『 Contact Form 7 』
2:デザインテーマをカスタマイズする
ここから、ちょっとだけ手間をかけます。
ただ、慣れればたいした事ありません。
やることは、
1-登録完了ページ用のヘッダーテンプレートを作る
2-登録完了ページ用のページテンプレートを作る
というものです。
eコマースのトラッキングコードは、完了ページにだけ貼り付けたいのですが、Wordpressは、基本的にはヘッダーは全てのページに同じテンプレートが適用されています。
ですから、カスタマイズを行い、登録完了ページにだけの直前に「eコマースのトラッキングコード」を埋め込みます。
具体的には、通常のheader.php以外にeコマースのトラッキングコードを埋め込んだheader-thanks.php(ファイル名は任意 ですが、header-◯◯◯.phpの形をとってください)を作り、登録完了ページのテンプレートの時だけ、header-thanks.phpを呼び 出します。
1-登録完了ページ用のヘッダーテンプレートを作る
header.phpをダウンロードし、名称を変更してください。ここでは、header-thanks.phpとします。(ファイル名は任意ですが、header-◯◯◯.phpの形をとってください)
テキストエディタでheader-thanks.phpを開きます。
</head>の直前にeコマースのトラッキングコードを挿入してください。
(Google Analyticsのコードが入っていない場合は、そちらも必ず入れるようにしてください。できれば、eコマースよりも前に入れる方が良いと思います。)
これで、登録完了ページ用のヘッダーテンプレートは完了です。
2-登録完了ページ用のページテンプレートを作る
ページ用のテンプレートをデスクトップにダウンロードします。
「page.php」などのファイル名になっていると思います。
page.phpの名前を変更して「page-thanks.php」などに変更してください。
さらに、テキストエディタで「page-thanks.php」ファイルを開き、以下のソースを一番上に挿入してください。
[sourcecode language=”plain”]<?php
/*
Template Name: ダウンロードページ用(名称は任意)
*/
?>[/sourcecode]
このソースを入れることで、ページテンプレートとして認識されます。
WordPressでは、オリジナルのページ用テンプレートを作ることが出来、オリジナルのテンプレートであることをWordpress側に認識させるには、phpファイルの冒頭に以下を記載する必要があります。
[sourcecode language=”plain”]<?php
/*
Template Name: テンプレート名称
*/
?>[/sourcecode]
上記のコードを挿入するとオリジナルページテンプレートとして認識され、ページ投稿の際に「テンプレート選択」から選択できるようになります。

さらに、page-thanks.phpのソースの中身を見て、以下のソースを探します。
<?php get_header(); ?>
これを
<?php get_header(thanks); ?>
としてください。
ちなみに、ヘッダーテンプレートの名称をheader-2.phpとしていた場合は、
<?php get_header(2); ?>
とします。
また、場合によっては、ページテンプレートに
<?php get_header(); ?>
が存在せず、
<?php include( TEMPLATEPATH . ‘/header.php’ ); ?>
となっている場合があるかもしれません。
その場合は、
<?php include( TEMPLATEPATH . ‘/header- thanks.php’ ); ?>
に変更してください。
これで、ページテンプレートの作成は完了です。
あとは、FTPで利用しているテーマのフィルダにアップロードすればOKです。
3:登録完了ページをつくる
テンプレートの作成が完了したら、実際に登録完了ページを作ります。
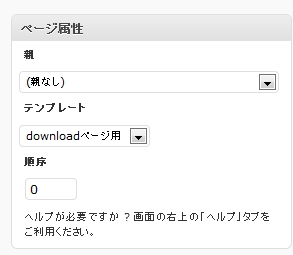
ページ投稿を選択し、テンプレートを先ほど作った「登録完了ページ」を選択します。
まず、コンテンツをつくります。

最後に適用するテンプレートを先程作った「登録完了用ページテンプレート」を選択して登録です。

これで、登録完了ページの完成です。
4:Contact Form 7のプラグインをカスタマイズする
最後に、フォーム送信したら、登録完了ページに遷移する仕掛けを作ります。
Contact Form 7の編集画面に移動します。
一番下の「その他の設定」の「表示」をクリックします。

空欄に以下のソースを貼り付けます。
on_sent_ok: “location.replace(‘/サンキューページのパス/’);”
サンキューページのパスについては、
例えば、abc.com/thanks/
というurlであれば、以下のように記載します。
[sourcecode language=”plain”]on_sent_ok: "location.replace(‘/thanks /’);"[/sourcecode]
これにより、Contact Form 7でフォーム送信が完了したあとで、登録完了ページにページ遷移します。
登録完了ページにアクセスすることで、eコマースのデータもGoogle Analyticsに送信されます。
Javaスクリプトがかける方は、もっと色々と工夫ができるでしょうが、プログラミングスキルがない場合はこのやり方でWordpressのお問い合わせにもeコマースを導入させることが出来ます。
問い合わせにつながるキーワードの分析など色々と収益分析を行うことが出来るようになります。
今後は、活用方法なども書く予定です。
